
You’ve probably heard of ALT text before and understand that it’s helpful for increasing your SEO ranking. It certainly does enhance SEO but this isn’t actually it’s the main purpose.
ALT text was created to allow website visitors who are visually impaired and use a screen reader, to understand what the images on your website are trying to convey. This is why it’s so important to find a nice balance between making your website accessible and boosting your SEO. Just keep reading to learn how!
WHY ALT TEXT IS IMPORTANT
ALT text provides information about the images on your website. This is super helpful for search engines because they cannot read text on images or understand what an image conveys without some help. By adding keyword rich descriptions to your images, you allow search engines and screen readers to learn more about your website and what your images mean.
ALT text is also essential for growth on Pinterest. When someone Pins something from your website this ALT text will be used, by default, as the description. Pinterest is very similar to Google, in that, it’s a search engine. The text in these descriptions will affect how often your pins appear in the search results.
So now you know why ALT text is important to add to your photos for SEO. Now let’s cover how to write ALT text appropriately so that you can improve SEO while also making your website user-friendly for those with screen readers.
WHAT TO WRITE
The most important thing is to keep your readers in mind. If you believe that you have visually impaired readers, then you should write your ALT text so that your website is accessible to them. Personally, I think it’s important to err on the side of caution and make your website as accessible as possible.
As a designer who blogs regularly, I get a decent amount of traffic from Pinterest and this is partly because of my ALT text descriptions. I always include copy that is on the graphic itself into the ALT text. Usually, this is the title or something similar. This makes my ALT text keyword rich since I’m repeating the title, and also makes it accessible for screen readers, so that they can read the text on the image.
I also like to go a step further simply for SEO purposes. After the title has been written out I will create about 2 sentences of keyword rich copy to add to the ALT text. This gives readers an understanding of what the blog post covers and also allows search engines to pull out those keywords when they are used on search engines, like Google or Pinterest.
Please avoid using only keywords in your ALT description. Some search engines, including Google, penalize websites for doing this because it looks like spam. Remeber, your sentences should be keyword rich but sound natural. If you have multiple images on a page, try to mix up the keywords that you use to improve your SEO even more.
WHERE TO ADD ALT TEXT IN WORDPRESS
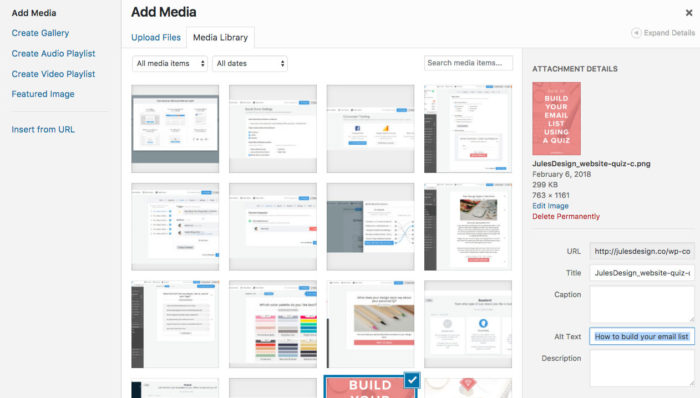
Luckily adding ALT text to images in WordPress is really easy to do! If you’re adding a new image to WordPress then the first step is to select the “Add Media” button right under the title of your page/post.

Now you just need to upload your image and add your ALT text where you see the highlighted copy in the screenshot below.

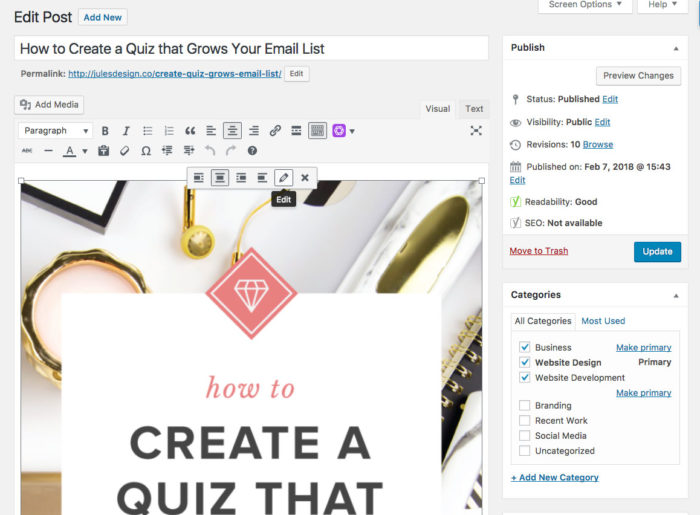
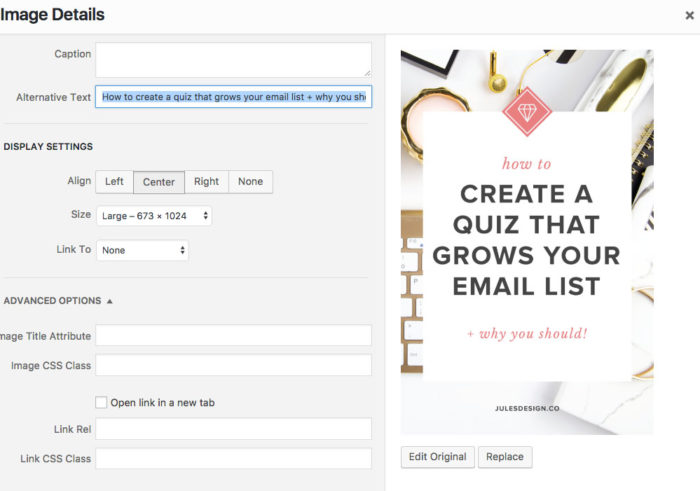
You can also add ALT text to images that already exist on your website. Just select the image and you’ll see a little toolbar appear. Select the pencil or edit icon from the list.

Then you can simply add your ALT text and hit update. Don’t forget to also hit update on the page itself to save your changes!
I hope that this explanation gave you a better understanding of what ALT tags are and why they are so important. If you have any questions, please don’t hesitate to let me know in the comments below.
Looking for a little extra help with your website?! ALT tags are just the tip of the iceberg when creating an effective website that reaches the right audience. Grab a copy of my Wellness Website Workbook, made specifically to help service-based health + wellness pros become go-to experts with a booked out schedule.


You only get one homepage. Let’s make it work harder. Get a free expert review of your homepage, so it actually attracts your dream clients!
Free Homepage Health Check
Copyright 2022 - All Rights Reserved | Website made by Jules Design (of course!)
Terms & Conditions
Privacy Policy
We are a Richmond Virginia based website design and brand identity design studio for dietitians, nutritionists, health coaches, fitness professionals and wellness entrepreneurs. We love working with brands with compassion in the health space.
